When creating composites using various images from multiple photos, each part has its unique color balance. This is where most beginners tend to fail when creating a composite.
They are unable to unify all the elements. Most people think it is the color matching of each element that solves this. Yes, that is a huge part of the process, but there is also a part two. And that is the overall color grade. It is this final color grade that brings all the elements together in harmony. Color grading is not just for style, although it is one of the main ways to style your image; it is also a tool to create seamless composites. You can color grade in multiple ways; this is Photoshop after all, and the result can be achieved by a different route. I will run you through my process for a recent poster commission.
Here is the image before any color matching.

Here, I have color matched the various pieces individually with curves, but still, it needs an overall unifying of the tones and elements.

One trick I do early on is to have a photo filter at the top of my layers. It does not make a huge difference, but it does blend some of the colors a little, and I like to use it early as I build up my composite. Also, Erik Almas does this, and if it is good enough for Erik, its good enough for me. All hail king Erik!

Anyway, my go-to tool for color grading is the gradient map. You can choose the color of your shadows, mid-tones, and highlights. Because this was the classic style of a movie, I thought I would add browns into my color grade.

I then added some blue into the shadows. I always do this, and I always use selective color to do it. Painters had colors in their shadows, and it harkens back to that style.

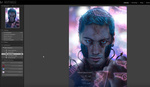
Looking at the image, though, it did not feel right for what I was trying to achieve. When you color grade to unify elements, do not forget to think about themes. With this being a pirate movie, set at sea, It would be much more appropriate to have a color that complemented the theme. So, with my trusty gradient map, I added turquoise blues to the grade. Now, we are getting somewhere.

To complement the turquoise, I then added some red into the shadows, which adds to the feel and mood of the image.

With a slight feeling of oversaturation, I desaturated the image just a tad but erased the effect from the sunset to keep the warm tone by Hands, as it symbolizes his character.

With the grading done, the image is now unified. See how every element looks like they belong together? Not only that, we have boosted the mood and the style of the image at the same time.

As always with Photoshop, there are a million ways to do the same thing, so if you do not use Gradient map to color, you can still unify your elements with whichever is your preferred color grading technique. But, be mindful of what colors you are using and why.






Really good Article really like how you graded the shot
Thanks James
Clinton, thank you for taking the extra time/effort to include the text/photos instead of just the video. Very interesting and informative.
Thanks Jerry