Just about every day I read a comment from a photographer complaining about Facebook making their images look terrible. There are hundreds of websites that have done tests and posted results to show what they feel is the best resolution to post your images to Facebook. Rather than run a bunch of tests I am going to keep things simple and tell you exactly what has worked well for me. Feel free to check out the results on my Facebook Page of images I have posted there. Hopefully this article saves a few of you the grief of sharing beautiful images on Facebook only to have their compression formula ruin them.
I promised to keep it simple. So here you go. When posting to Facebook you have two options.
1. To show the images as large as possible on Facebook, make the long size of your image 2048px.
2. If you would prefer to keep your images looking nicely but in a smaller size make the long side 960px.
There are a number of ways to prep your photos for Facebook. Here are three simple options.
HOW TO RESIZE IN LIGHTROOM FOR FACEBOOK
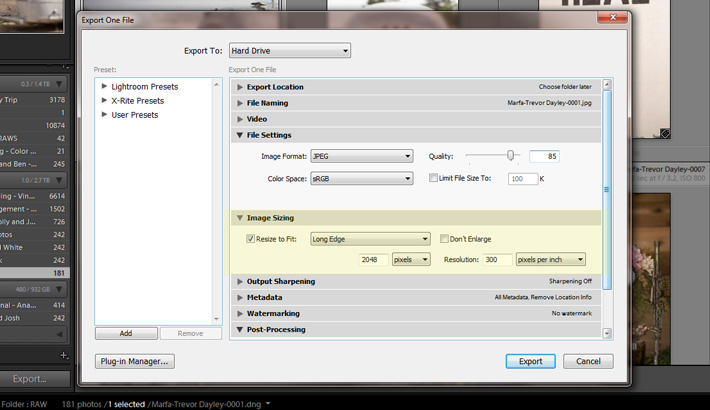
In the Lightroom Export box. Go to the options under Imaging Sizing. Choose "Resize to Fit" then click the drop down box and choose "Long Edge." Type in 2048 and make sure pixels is selected. Once you have done that, save your settings as a User Preset for exporting images by clicking the "Add" button in the bottom left corner so you can easily use the same settings in the future.

HOW TO RESIZE IN PHOTOSHOP FOR FACEBOOK
In Photoshop after you have finished editing your image, go to File > Automate > Fit Image. When the dialog box pops up type in 2048px (or 960px) in each of the fields. Click OK. Once it finishes resizing I will often run another round of sharpening using the Unsharp Mask. Just as with the Lightroom preset, I would highly encourage you to make this into an "action" so that you can do this with a simple click of a button.

HOW TO RESIZE IN BLOGSTOMP FOR FACEBOOK
The third option is using a program called BlogStomp. It is a popular program to help get 2+ images combined together and resized quickly so they can then be uploaded to your Blog or Facebook. If you choose to use this program, click the drop down on the bottom to choose to "Edit (or create) Your Styles." When the settings box pops up just choose the Image Width to be 2048. Give your new style a name and save it. Then make sure to select your new style from the drop down box before choosing the images you would like to stomp.

I know some people will say that the quality is better when you save and upload your images to Facebook as PNG files. I have tried it and didn't notice a ton of difference. But the key is to make sure to use 2048px or 960px on your pixel dimension. By choosing either of those dimensions Facebook's compression formula should leave your images still looking crisp and clear for all your fans.
I promised to keep it simple. I realize there are quite a few different ways to resize your images and I would love to hear what has been working best for you in the comments.
UPDATE: Pratik Naik shared a link in the comments directly from Facebook. "How can I make sure that my photos display in the highest possible quality?"
If you're passionate about taking your photography to the next level but aren't sure where to dive in, check out the Well-Rounded Photographer tutorial where you can learn eight different genres of photography in one place. If you purchase it now, or any of our other tutorials, you can save a 15% by using "ARTICLE" at checkout.







I use Blogstomp and have these dimensions set but still sometimes get unflattering images once posted to FB. I export from LR at 72dpi, 100%, sharpen for web. I've tried other export settings before loading in Blogstomp. Sometimes I get lucky and my images are fine, other times, they're a mess.
72 DPI won't be enough for high PPI/retina displays (iPads, various smartphones, and some displays). I'm assuming that's why Trev has the screenshot above at full res 300PPI
DPI only matters for printing, and only helps translate pixels to physical dimensions. Only number of pixels matter for displays, even retina.
Not at all ruling out that I don't get it.. But why wouldn't more pixels per inch translate to more detail on a display that packs in more pixels per inch? The same picture exported at 72 PPI looks different than the one at 300 on my iPad an retina MacBook...
^genuine question, not looking to get psychologically beat up by strangers on the Internet ;)
Are they the same pixel dimension?
www.mr.jogorsky.com/ftp/Temp/DPI_3.jpg
www.mr.jogorsky.com/ftp/Temp/DPI_300.jpg
Same image, one @300 DPI and the other @3 DPI
The DPI will only be used and set when you print out your image to determine at what resolution you wanna print it too.
On a digital format, it's only the number of pixels that matters.
Each
screen you are viewing has it's own "resolution" depending on it's
physical size (ie 24inch) versus it's screen resolution (ie 1920x1080)
set in it's preference.
So, if you set an image to any DPI you
want, it won't change anything until you tell your printer at what
resolution you want the physical photo to be set at. The printer can
vary it's DPI but the screen doesn't.
maybe the dpi number doesn't make any difference when you post a picture anywhere on the web, but if you upload it to facebook THERE IS a difference
Can you please show me 2 identical images with the same dimensions, only changing the DPI and post them on FBook and send me the link please ?
One at 3 DPI and one at 300 DPI, or any numbers that are at least this far from another to prove a point.
As Jo Gorsky pointed out, DPI definitely applies only to print. That's a well known fact.
I had to register in order to give an answer to all of the nonsense from this user.
So you say there is 2 different images? One with 3 DPI and another with 300 DPI? Well, that's (more or less) true.
The image that you claim that has 300 DPI, has in fact 3000 DPI. The other has 3 DPI like you claim. What you don't say is that you have resampled it. You probably don't even know what this is. I explain. While you reduced the resolution to 3 DPI, the size got increased in SIZE. Way bigger to reach, proportionally, its 3000 DPI of resolution. Yea, size vs. resolution work the same way here.
So, cut the crap, Jo Gorsky. Get down from your sky, stop dreaming and don't take anyone with you, OK? This is your REAL 3 DPI image from the one with 3000. I didn't reduce the compression so you can get the full details of it, ok? :-D
I fell upon this beautiful site searching information for facebook picture publication, and could read something that is for me partially true.
Then I read Facebook information about best quality of picture viewable from other peripherals.
The matter of resolution is something to debate of, but, in technical terms, the matter is about: - dimensional resolution (Facebook pretends this to be 2048 pixels, 960 pixels or 720 pixels), converting the color space in a certain space they call C2, that is a sRGB effectively. The DImensional resolution tells the screen the real dimension and it is the same concept of the resolution of our cameras (3000 pixels x 2000 pixels f.i. in a camera of 6 MP).
BUT... There exists the Linear Resolution, which indicates HOW MANY PIXELS PER INCH stay in that picture, they could live one to the othere more or less... NEARBY.
The dimensions showing up are related to the capability of our screens and the Resolution for them we established in the General Preferences. The fact of resampling lets us to maintain the correct lenght and height to be showed.
The fact of PRINTING is also nonsense, because what is deciding the correct resolution is the DRIVER, since all digital printers have a NATIVE resolution and the driver literally resamples the Linear resolution, but in the case we're using a RIP (i.e. separate driver).
Resampling the picture redistributes the quantity of pixels in a picture. For Facebook intent, finally, the image should be less than 100 Kb, otherwise the software compresses it.
In simple words: 2048 pixels for the longest side, 100 KB maximum load, making sure that "High Quality" button for that album is checked on. 72 PPI is a correct size, since it takes in consideration old values and the capability of human eye to recognize, on screen, the minimal detail. 300 PPI is the correct resolution on... paper for traditional printing, as it is the minimal value for which human eye recognizes the detail on paper. A common mistake is to think about Dots, since dots are related to printing and, as stated before, there's the matter of the print driver and the printer itself.
Best wishes,
Lorenzo
Because resolution is fixed on a screen. It is literally "dots per inch", and a Retina iPad has 264 dots within an inch of screen. A 2048x1536 image will fill the entire iPad display, regardless of what the image's DPI setting is, because the image will always be 2048x1536.
Printers, however, can print with varying resolution, so a 2048x1536 at 264 DPI would print smaller than if it were 72 DPI, because you're literally telling the printer how many of those dots in the image you want printed per inch.
Also take note that "dots" and "pixels" aren't exactly the same thing, so PPI is technically incorrect in some cases.
Since - in my understanding - even HD display (like Retina) can't display more dpi, but more resolution (two different things)
but me can be wrong :-)
DPI doesn't matter at all. It only matters if you print a photo (and sometimes not even then).
you're mixing PPI and DPI
What's unflattering? Is it being oversharpened?
Facebook will always re-save your images with a stronger JPEG-compression - that's way the quality sucks.
See for yourself - download the image from facebook and compare it to the original - it will be smaller in size (KB, not pixels).
I recently did a whole set of testing images using different compression settings, USM settings, quality settings and dimension settings. I found the best to actually be 1600px wide. Anything larger than that didn't actually show up any larger on Facebook and it just made the file larger.
You don't need to export as PNG. That makes the files 3+MB instead of 300-ish KB. Resizing to 2048 is perfect because one kilobytes is 1024 bytes. Double that and you get 2048. I also use JPEGmini after resizing to reduce the file size even further -- for my website, it dramatically speeds up load time. Also, you should always sharpen after resizing to the final image size, and even sharpen before resizing, as well.
DAFUQ?
I don't understand your response.
Hmmmm....
Comparing pixels to bytes is like comparing miles to fishsticks. They're entirely different things.
Actually, a pixel is just data, usually 8 or 16 bits of data per pixel depending on how you save the file. A byte is equal to 1024 bits. A megabyte is 1024 bytes.
So, using your metaphor, you can actually calculate the number of fishsticks needed to cover a particular number of miles of road if you also know how wide the road needs to be and if you are using fishsticks that are each exactly the same dimensions.
*Facepalm.*
You're missing the point, dude. The number of pixels has nothing to do with the ratio or relationship of DATA size. The only way those two things are connected is the directly proportional relationship in terms of size. But they was YOU are using the two isn't correct, it just doesn't work like that. The fact that a MB is 1024KB, and the fact that 1024KB is half of facebook's 2048, means nothing.
Please. A byte is *8* bits, not 1024.
Saving your photo to PNG doesn't necessarily make it 3+MB, it really depends on what's in your photo.
The same for JPEG. At same image resolutions, try saving a photo of a desert with a clear blue sky and a photo of some trees against a cloudy sky. Files won't have the same size, because you won't get a good compression ratio on trees.
"Resizing to 2048 is perfect because one kilobytes is 1024 bytes. Double that and you get 2048"
I don't get your logic here, but it's quite wrong... A 2048-wide photo will be 2048x1365px for instance, which gives you almost 3MPixels of data, which would be ~10MB as a BMP image (which is as raw data as you can get).
2048-wide is in no way related to 1kB...
I would think it would be about 4X the size. Doubling the length increases the height as well thus increasing the area. 2x2=4, because that how many more pixels are needed to display the same image.
What would be about 4X the size?
I tried to resize and found that my 'theory' did not hold up perhaps due to my shallow understanding.
I used a 16MPjpg-5.28Mb, image resized it in PS to 2048pixels wide [jpg10] 900 KB. From there made a 1024 wide one and it was 409Kb.
Slightly less than half. I suspect this is due to the embedded thumbnail or other information that doesn't resize proportionately. Not a clean 900/4=225KB situation.
Had the same problem with trying to make small avatars that have ridiculous limit on size[KB] for forums. Those made in PS was always bloated and rejected.
Sorry- busted. :(
No need to be sorry!
Compression (The JPEG is a compressed format) cannot be considered linear, at least not when it comes to images I guess; ie. you cannot expect that two times the image resolution will give you two or four times the file size.
As you pointed out, files do have metadata like the EXIF, a thumbnail, and more technical stuff needed to read the file back: the size of the image in pixels, the color space the image is in, its pixel depth and number of channels (R, G, B), maybe the compression algorithm version used, and so on. All of this stuffed is stored into the ".jpg" file.
More than that, the JPEG compression algorithm works on the image by removing high frequency information from the image data, resulting in the loss of details too fine for the human eye to perceive. The less quality you ask for, the more those details are visible.
When you reduce an image size, or even more when you increase an image size (but you usually don't do that, do you?), you transform the image data into a signal that can be more or less efficiently compressed. Hence the non-linearity.
I hope this does make some sense to you!
(Disclaimer: I'm not a digital image expert ^^)
Hi Olivier, you're too kind. LOL. Thank you for your explanation. Jpeg if I remember correctly, uses some formula to lump similar/common colour pixels and map them instead of something chunky like TIFF that expresses every pixel.
For what it's worth, I upload to a max of 1600px wide for FB and IMO looks ok.
Will see if 2048 really makes a difference. There's that element of images being stolen that irks me.
What you're describing is more like the algorithm for GIF or 8-bit PNG.
JPEG algorithm use methods similar to the Fourier Transform, to transform the image data from spatial (2D) domain to frequency domain and then "filter out" some high frequency information. That's a bit more complex ^^
FIY I've just uploaded a 2048px wide photo to FB and the quality is much better to what I'm used to.
Ah...[pretends to know what you're saying other than it's different] LOL
Ok I'll do some layman tests later. ;)
Anybody hungry? No? It's just me?
...
I will save this for further reference.
Well, in fact some video codecs (eg DivX) do require the frame size to be a multiple of 4. So not such a stupid idea after all.
JPEG however, will not safe more if it's a multiple of 4 or 8, but you can flip the image without image loss when the height and width are a multiple of 8px, because it doesn't have to recompress the image.
You get large PNGs if you forget to switch to 8 bit. I learned that the hard way. But 8 bit PNGs at around 2048px (which is what I do), are typically the same size as the JPGs, sometimes smaller, sometimes bigger. But not a factor of ten like you described.
u r comparing 2048 pixels to 1024 bytes ? Apples vs Oranges? Really ?
Is there any evidence of this? Facebook's resizing is not the issue - it's the compression. Unless there is a magic dimension that makes facebook not to resave your file with compression, this is just speculation at best and pure BS at worst.
https://www.facebook.com/help/www/266520536764594
Thanks for sharing this Pratik. I just updated the article with the link as well.
Whoa, mind blown.
This link was all I needed. Not so much the long-winded (FS) "just trust me on this" above. Thanks Pratik!
The link was awesome. Totally agree. Not so sure I'd call this a long-winded FS article. I tried to keep it short, sweet and informative. But maybe I missed the mark.
Wow, a lot of criticism here. Wondering why they read your blog if they disagree so much? Really sick of seeing and hearing all the haters who know so much more than everyone else. I was referred here from Sue Bryce, so I assume we can trust you ;)
Hey man, I think you hit the mark, haters gonna hate, that's just the internet. I'm always surprised how many negative fstoppers readers there are, you guys are getting the traffic but the audience is so bitter all the time!
Ha - these aren't haters, I would call them "mildly annoyed". If you want to see haters, go over to the DPreview forums - they've got some haters!
In the FB article, should the suggested image sizes of 720, 960 and 2048px be the 1) long side or 2) the width?
The reason I ask is that in website design, they use a 960-grid system in which 960 refers to width. See http://960.gs/
Does this mean we don't get fish sticks?
Awesome, thanks.