Have you ever taken a shot that you were completely stoked to post, and when you released it to the world, you didn’t quite get the engagement you were hoping for? It can be discouraging to be excited about a photo and not get the enthusiastic engagement you expected. These days, stopping the scroll seems harder than ever, but animating a portion of your photo is an easy upgrade that can create a major boost of interest to your image.
A brief interlude here for a confession. I come from a background in film photography, and I was a bit of a purist snob for some time. I feel like people should see and value the skill of a perfectly lit shot with a killer cross-lighting technique and top-notch Photoshop skills. That should be enough.
However, as a commercial photographer, I’ve been forced to embrace some of the new (and annoyingly easy) technologies that companies want. This means I sometimes take my purist image, and run it through an app to add an extra Gen Z effect. Although adopting some of these new trendy modifications irked my inner fine art school snob, I must admit that everyone from clients to the Instagram scrollers love it.
Now, it’s time to give it a try with your shot. Start with an idea for a photo that you want to animate. It can be anything from a liquid pouring into a glass, a sky with space for sparkling stars, or something with flames to set ablaze. If you need some ideas, you can have a scroll through Motionleap by Lightricks on Instagram to see some animated creations. Once you have your edited image, import it into your app. I use Motionleap, but there are others, such as Werble, GIPHY, StoryZ, and more. There are several ways you can animate photos in Motionleap, from adding moving elements, 3D motion, effects (like dispersion), or adding moving skies. In this article, I’m going to focus on animating liquids.
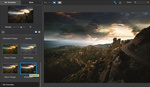
In the app, select "New Creation" and upload the image you want to use. Next, go to "Animate" on the bottom left. This is where you will define your movement. This is what you want to use first to define the path of the movement. Draw a line from where you want the movement to start until where you want it to end. It’s easiest to use a stylus, but if your fingers are steady, they can do the trick. The next important step is inserting anchor points. Anchor points are used to define where to stop the movement around your path. Select "Anchor" and tap the screen around your path to place points where you want the movement to stop. As you’re working, you can press "Play" to see how the movement looks.
If you need to remove an anchor points or paths, simply select "Remove" and click the element that’s not working. Play around with your paths and anchor points to get the flow to move and stop in the precise way you want it to. You can also increase or decrease the speed of the movement. Another option to contain the movement is to use "freeze." This is the icon with the snowflake. You can click "Freeze’" and paint in an entire section you want to isolate from any movement. This will mask it off from any animation you create in your piece.
When you have the movement the way you want it, you can export it to your desired size and duration. If you would like, you can add music or other elements before exporting.
Adding motion to your images is a fun way to grab more attention and create a deeper level of interest. Once you’ve explored animating paths, challenge yourself to venture into other features like adding effects, elements, or overlays.
The sky is the limit. Have fun and try to create something unique and engaging.






I'm sorry but I hope you don't offer these "animations" to your clients... If so please consider learning how to make CINEMAGRAPHS. http://cinemagraphs.com/
I do and my clients love them. Cinemagraphs are similar but a different process as you surely know. Thanks!
This article is fantastic! So informative and helpful. Your videos and work is absolutely A-MAZ-ING!!! You're so talented! Can't wait to read your next article!!! Thanks.
Thank you Linda I'm glad you found it useful and I'm already at work on it- stay tuned
Great article and the animations are attention getting. Keep on sharing your creative tips. Two thumbs up!
I've been very blessed to have supportive parents my whole career. Sorry if that offends you! Hope you have a great day. Your work is very good I enjoyed checking it out.
Thanks! I appreciate it
Hi Michelle, That's not an approach I had considered before. I'll pass it onto my son whose university course is covering animation as it is a different approach than the one that takes. Thank-you for sharing your techniques.
I'm so happy to hear that. Thank you for sharing. Even though I come from a more classical background, I've had to find myself adjusting to take work that I feel proud of and giving it a GenZ twist to meet the new heavy demands of scroll-stopping social media content. This has been one method that has been a nice quick and easy upgrade for me.
Thanks for your insight into this Michelle. It's great to see how you can take an image and lift it up to something new and have a greater chance of 'stopping the scroll' which is something we all strive for! A very inspiring article!
Well that means the world coming from someone at the top of their game like yourself. Thank you Aidan