Just about every day I read a comment from a photographer complaining about Facebook making their images look terrible. There are hundreds of websites that have done tests and posted results to show what they feel is the best resolution to post your images to Facebook. Rather than run a bunch of tests I am going to keep things simple and tell you exactly what has worked well for me. Feel free to check out the results on my Facebook Page of images I have posted there. Hopefully this article saves a few of you the grief of sharing beautiful images on Facebook only to have their compression formula ruin them.
I promised to keep it simple. So here you go. When posting to Facebook you have two options.
1. To show the images as large as possible on Facebook, make the long size of your image 2048px.
2. If you would prefer to keep your images looking nicely but in a smaller size make the long side 960px.
There are a number of ways to prep your photos for Facebook. Here are three simple options.
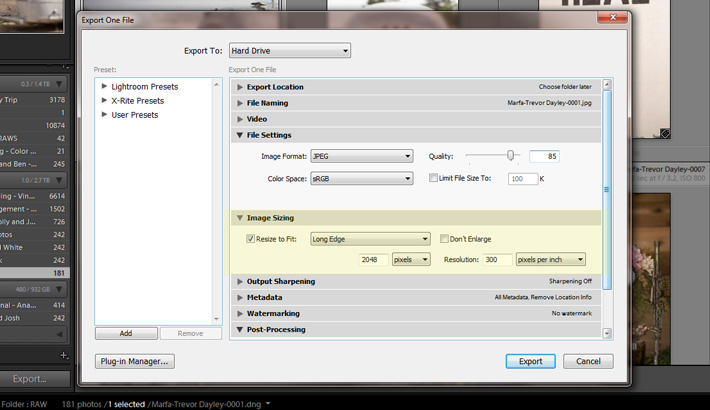
HOW TO RESIZE IN LIGHTROOM FOR FACEBOOK
In the Lightroom Export box. Go to the options under Imaging Sizing. Choose "Resize to Fit" then click the drop down box and choose "Long Edge." Type in 2048 and make sure pixels is selected. Once you have done that, save your settings as a User Preset for exporting images by clicking the "Add" button in the bottom left corner so you can easily use the same settings in the future.

HOW TO RESIZE IN PHOTOSHOP FOR FACEBOOK
In Photoshop after you have finished editing your image, go to File > Automate > Fit Image. When the dialog box pops up type in 2048px (or 960px) in each of the fields. Click OK. Once it finishes resizing I will often run another round of sharpening using the Unsharp Mask. Just as with the Lightroom preset, I would highly encourage you to make this into an "action" so that you can do this with a simple click of a button.

HOW TO RESIZE IN BLOGSTOMP FOR FACEBOOK
The third option is using a program called BlogStomp. It is a popular program to help get 2+ images combined together and resized quickly so they can then be uploaded to your Blog or Facebook. If you choose to use this program, click the drop down on the bottom to choose to "Edit (or create) Your Styles." When the settings box pops up just choose the Image Width to be 2048. Give your new style a name and save it. Then make sure to select your new style from the drop down box before choosing the images you would like to stomp.

I know some people will say that the quality is better when you save and upload your images to Facebook as PNG files. I have tried it and didn't notice a ton of difference. But the key is to make sure to use 2048px or 960px on your pixel dimension. By choosing either of those dimensions Facebook's compression formula should leave your images still looking crisp and clear for all your fans.
I promised to keep it simple. I realize there are quite a few different ways to resize your images and I would love to hear what has been working best for you in the comments.
UPDATE: Pratik Naik shared a link in the comments directly from Facebook. "How can I make sure that my photos display in the highest possible quality?"
If you're passionate about taking your photography to the next level but aren't sure where to dive in, check out the Well-Rounded Photographer tutorial where you can learn eight different genres of photography in one place. If you purchase it now, or any of our other tutorials, you can save a 15% by using "ARTICLE" at checkout.







The files are compressed, but 2048px works because of the math used in the compression algorithm. So, no matter how many lines (pixels) wide/tall the width is, if the algorithm functions at a depth of 8-bits (standard sRGB), and the length of the is 2048px, then the math in the algorithm produces an image in which there is minimum degradation in quality.
EXAMPLE:
An image with l = 2048px and w x 1357px = 2,779,136 megapixels
* 2,779,136 / 8 = 347,392
In points:
* sRBG uses 8 bits per pixel
* one byte is 1024 bits / one KB is 1024 bytes
* two bytes is 2048 bits / two KB is 2048 bytes
* computers are 1s and 0s, so you have 2 potential bits
* 2^11 = 2048
* 2048/8 = 256
Also, 960px and 720px work because they also divide by 8 nicely.
This is similar to why Canon's best ISO settings are 160, 320 and 640. Since the native resolution is ISO 160, the algorithm for the chip sensitivity goes as such:
* 160 = 160 x 1
* 320 = 160 x 2
* 640 = 160 x 2 x 2
I'm sure it's much more complex than my rudimentary examples.
Not gonna lie, I haven't read your explanation far... I stopped reading the minute you mentioned "sRBG uses 8 bits per pixel." Did you mean to say 8 bits per channel?
Unless, of course, the pixel you're talking about is grayscale.
I really don't see how you can relate an image's bit depth and it's physical size to the secret sauce of Facebook's compression algorithm. Whether it's a vanilla algorithm or modified, one can assume that the compression is done by lowering the amount of information that is presented in each pixel. The process is done per pixel as an individual, not per entire image as the physical size of its whole.
Correct me if I'm wrong?
I would say he is correct. Regardless of the number of channels or bits or bytes, the resizing of an image is done mathematically. What happens when the pixel being resized is calculated as a fraction and can no longer be represented as one pixel? I see this problem everyday in Photoshop when zoomed at 33.3% and 66.7%.
Compression is NOT done on a per pixel algorithm. You can experiment with this by taking an uncompressed bitmap image of a complex scene and a bitmap image of the same size of one color. If you use an identical compression algorithm, the pure color file size post-compression will be much smaller, because the compression is "combining similarities", which there are much less of in a complex image. It is also the reason why in general, higher ISO images tend to be larger in file size, because the noise is seemingly random and not similar in color to the neighboring pixels, therefore allowing less compression.
Compression is done at an image level. It looks at what pixels can be grouped together and defined as single large blurs, using laymen's terms. An image with large smooth gradients will compress much smaller than an image with a lot of minute detail.
--------------------
doamna dita vrea si ea
sa ne pupe paula
http://www.pakdefenderz.com/tag/is-love-enough-for-our-lives/
Just reading the comments on this page is total entertainment. The original article is as well. I have no idea how I ended up here.
I think, well, I'm hoping, he meant 1 kilobyte is 1024 bytes. One byte is 8 bits.
1 byte = 1 bit, not 1024
1 kilobyte = 8 kilobits = 8192 bits
EXCUSE ME!!! 1 byte is 8 bit guys !!
right Samer...
started back in days of "punch cards"
Byte
1234 5678 Hex Dec
0000 0000 = 00 0
FFFF FFFF = FF 256
Byte 8 bits 0000 0000
half word 16 bits 0000 0000 | 0000 0000
Word 32 bits 0000 0000 0000 0000 | 0000 0000 0000 0000
Color depth 8, 16, 32
File size = (L x W) x 3(rgb) x (color depth)
One byte is 8 bits, not 1024
"native resolution is ISO 160" - whaaat?
There is such a thing as native ISO, usually 100, and anything higher than that has gain applied, which increases noise and lowers dynamic range. Canon has a number of models which seem to do better at 160 and 320 than 200 and 400. For newer Nikons, you do NOT want to use 160 or 320, but it isn't that big of a deal. Note that Canons will implement noise reduction algorithms at some ISOs even if you have it turned off, which might account for some of the variance in ISO performance.
In PhotoShop, I click File > "Save for Web" then reduce the resolution to somewhere around 1500-2000px. I export as Jpeg 100% quality and it displays great. Nice article!
Awesome! Thanks Trevor!
I was hoping this article will be about which algoritms to use, what kind of jpeg compression, dpi, multiple passes, colour pallete, rendering filter, sharpening type... but no, you are telling us how to change the resolution.
Thank you cpt. Obvious!
When i'm saving my images to facebook etc, i normally going to "save for web" (ps) setting the long side for 2048 and using the bicubic smooth. is that wrong?
Dennis, if you're most likely downsampling your original camera file, you want Bicubic Sharper. Smoother is for upsampling.
My question is "why such a large image"
The average screen resolution is 1024.
so why make an image larger then that?
Just for info:
"The average screen resolution" is very complicated term in our days. There is plenty of devices with so many dimensions and pixel density. For example there is mobile phones with 4-5 inch display and FullHd Resolution. Another example tablets, 10 inch tablet (like iPad 4 and many more) has 2048px x 1536px also called Retina display. For devices like retina and above image 1024px will be small for this screens.
Of course there is aspect ratio that compensate scaling, but raster images lose quality that's why many websites these days use normal and HD res switching and detecting diff devices.
Even average mobile phone resolutions are above that...
the worst is how facebook manages colors. anyone noticed strange things happen to images with a lot of blue-purple-red in it?
Agreed!
it's called colour banding
oh really?! [sarcasm]
by the way, it isn't. otherwise I'd had called it "color banding". it looks like it blurs purple areas..
Compression artifacts. You won't see it if you try it yourself as they are using their own, possibly proprietary, compression algorithm. It absolutely stinks, but from a business perspective, I totally understand why they do it. Can you imagine how much more physical memory they would need to have if they didn't use it?
What about quality setting and resolution in Lightroom? is 100 quality and 96ppi correct?
PPI doesn't matter.
Jeffrey Friedel did testing and found it rarely made any difference to set the output quality higher than 70. Btw - just noticed he has an Export to Facebook now. I'll be downloading it to try out. http://regex.info/blog/lightroom-goodies/facebook
For the header image I reccomend 1700px x 630 px images. They should be shard and crisp even after uploading to facebook.
If you mean the Cover Photo the specs are 851x315. It's a 1:2.7 aspect ratio crop in Lightroom.
Interesting that after the criticism on the technicality being used that if you go to the link that Facebook has telling you the best way to display photos...and magically it says 2048px.....hmmmm :)
Great info Trevor!! Thanks!
Sometimes I feel like the last Aperture user out there...
You're not. THIS explains why Aperture exports at that resolution as a preset...
Trevor - Wonderful and easy article! Do you use 2048x or 960x when you export?
Thanks Sarah. I used 960px for over a year, but in the last month or so I changed over and have started using the larger 2048px.
Thank you :)
The problem with FB is not so much compression, but color profile. My images always seem dull. I've now taken into the habit of boosting saturation about 15% on my images before uploading to FB... It gets me about 80% where I want them to be, but it's still not as nice as on my screen.
I've been doing save-for-web png for months, and the trick is that you need to keep the file size at exactly 1MB or under, otherwise FB will once again compress it back to jpg and make it look awful. Sometimes that means your image will be 1000px on the longest side, sometimes it can be 1400px, sometimes it has to be down to 800px - depends on the photo/file itself. Fortunately you can resize in the save-for-web window itself. I just keep changing the dimensions until I get as close to 1MB as I possibly can.
2048px jpg will typically look amazing as well, but the 1MB png route is, in my opinion, the best option for a photographer who doesn't want to upload high resolution images on FB, running the risk of clients downloading the images and printing them themselves (for the photographers who sell prints to their clients...I am not one of them, so I couldn't care less about that).
Saving as a PNG really made the difference for me. Along with keeping the size of 851 x 315 px settings - As a JPG with same sizes it was yucky. Thank you for this bit of info!
Sara, true all of that! Thanks for pointing out the obvious. My friends posting in PNG get amazing results without the risk of giving away high res. No contest.
I'm surprised nobody has mentioned Joey L's technique for saving to FB.
convert to 8bit color
2048px resize with bicubic smoother
Unsharp Mask at 100% .7px radius and threshold at 3 levels
Save for web
jpg
quality at ~70% (he says pay attention to file size, it jumps a huge amount once you bump it higher than this range)
embed color profile and convert to sRGB
and you're done!
what about when you edit a pic in LR and looks perfect but when client prints it, the colors are off?
There are a few possible issues with this:
1. Make sure your image is in CMYK and not RGB (sRGB, adobe RGB, etc.)
2. Your monitor might not be properly calibrated. Also make sure your adjustments look good on the monitor in a dim room.
3. Your client might not have proper ICC profiles for their paper / printer. (this is outside of your control)
This actually depends on how it is printed. A lot of labs tell you to upload sRGB files. If they were going to be printed off-set in a magazine, book etc., then yes CMYK.
Can this be done with 'Picasa 3' ?
Why would one worry so much about photos on facebook?