Just about every day I read a comment from a photographer complaining about Facebook making their images look terrible. There are hundreds of websites that have done tests and posted results to show what they feel is the best resolution to post your images to Facebook. Rather than run a bunch of tests I am going to keep things simple and tell you exactly what has worked well for me. Feel free to check out the results on my Facebook Page of images I have posted there. Hopefully this article saves a few of you the grief of sharing beautiful images on Facebook only to have their compression formula ruin them.
I promised to keep it simple. So here you go. When posting to Facebook you have two options.
1. To show the images as large as possible on Facebook, make the long size of your image 2048px.
2. If you would prefer to keep your images looking nicely but in a smaller size make the long side 960px.
There are a number of ways to prep your photos for Facebook. Here are three simple options.
HOW TO RESIZE IN LIGHTROOM FOR FACEBOOK
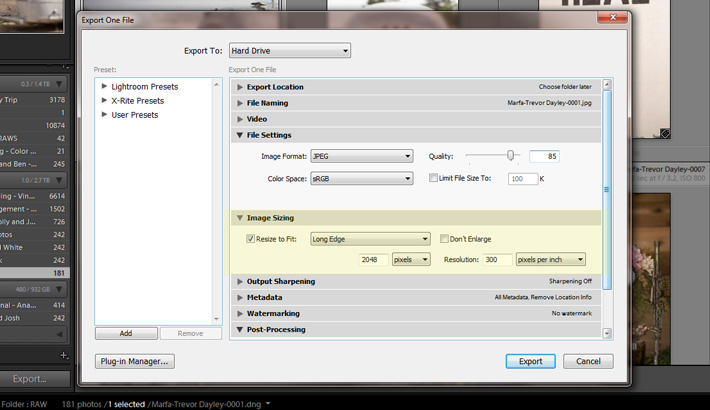
In the Lightroom Export box. Go to the options under Imaging Sizing. Choose "Resize to Fit" then click the drop down box and choose "Long Edge." Type in 2048 and make sure pixels is selected. Once you have done that, save your settings as a User Preset for exporting images by clicking the "Add" button in the bottom left corner so you can easily use the same settings in the future.

HOW TO RESIZE IN PHOTOSHOP FOR FACEBOOK
In Photoshop after you have finished editing your image, go to File > Automate > Fit Image. When the dialog box pops up type in 2048px (or 960px) in each of the fields. Click OK. Once it finishes resizing I will often run another round of sharpening using the Unsharp Mask. Just as with the Lightroom preset, I would highly encourage you to make this into an "action" so that you can do this with a simple click of a button.

HOW TO RESIZE IN BLOGSTOMP FOR FACEBOOK
The third option is using a program called BlogStomp. It is a popular program to help get 2+ images combined together and resized quickly so they can then be uploaded to your Blog or Facebook. If you choose to use this program, click the drop down on the bottom to choose to "Edit (or create) Your Styles." When the settings box pops up just choose the Image Width to be 2048. Give your new style a name and save it. Then make sure to select your new style from the drop down box before choosing the images you would like to stomp.

I know some people will say that the quality is better when you save and upload your images to Facebook as PNG files. I have tried it and didn't notice a ton of difference. But the key is to make sure to use 2048px or 960px on your pixel dimension. By choosing either of those dimensions Facebook's compression formula should leave your images still looking crisp and clear for all your fans.
I promised to keep it simple. I realize there are quite a few different ways to resize your images and I would love to hear what has been working best for you in the comments.
UPDATE: Pratik Naik shared a link in the comments directly from Facebook. "How can I make sure that my photos display in the highest possible quality?"
If you're passionate about taking your photography to the next level but aren't sure where to dive in, check out the Well-Rounded Photographer tutorial where you can learn eight different genres of photography in one place. If you purchase it now, or any of our other tutorials, you can save a 15% by using "ARTICLE" at checkout.







http://www.pakdefenderz.com
I don't know, maybe it's their job to worry?
It literally scares me all the mis-information that is out there on the internets....ESPECIALLY on the subject of DPI and web vs. print.......DPI means NOTHINGGGGGGGGG for a photo being displayed on the web....1000 pixels wide is ALWAYS 1000 pixels wide.....DPI only applies to print. End of story.
or how about that classic: "we're printing a poster to hang in our store window - it will be 1m by 1.5m - we'll require 300dpi at least."
I have found that photos at 72 ppi on fb are full of artifacts. I do 300 ppi for fb photos, to minimize compression artifacts and loss of clarity.
That won't make a bit of difference. PPI is a piece of meta info to tell a printer how many pixels to cram into an inch of paper space, should you print the photo. On the internet it is completely meaningless.
Why did you comment earlier that DPI effects printing?
I don't see how PPI is meaningless for internet, when Pixels Per Inch is a resolution thing, you know, for the internet. DPI is how many dots of ink per inch you want. PPI is how many pixels per inch you want.
But seriously, why would you say this...
"DPI doesn't matter at all. It only matters if you print a photo (and sometimes not even then)."
Only to say this later...
"PPI is a piece of meta info to tell a printer how many pixels to cram into an inch of paper space, should you print the photo. On the internet it is completely meaningless."
You you even photograph bro?
Hehe, yes, I even photograph bro. Pixels per inch is indeed a resolution thing, but not at all for the internet. As I said earlier, it simply tells the printer how many pixels to stuff into an inch of PAPER space should you print the photo, and that's only if you have not preselected a size to auto-scale to (8x10, fit to page width, etc).
Paper is not the internet. The internet has no resolution. Your monitor's resolution is determined by the ability of your graphics card, and whatever resolution you have set it to. It cares not what your image's PPI is. Therefore, a 1 PPI photo will look exactly the same as a 10,000 PPI photo on the internet. You might as well say your photo has a shoe size of 12, because that would be just as relevant. All that matters are pixel dimensions.
I don't know what kind of space age printer you're using, but mine doesn't print in pixels.
Change the PPI, and your resolution changes with it. Because PPI only matters for resolution. DPI is for printing. And is why PPI doesn't change anything about your PHYSICAL size.
And no, the internet has no resolution, but various monitors do. My 1440 would display a 72 PPI photo differently than a 1080, or a 720. And yes, the native display of your monitor would affect it too. Which is why there are standard resolutions and PPIs. But the physical dimensions of said photos are not dependent on PPI. Prints only depend on DPI, because printers print in dots.
It doesn't print IN pixels, but it does print pixels. After all, that's all your photo is, a bunch of pixels. And how does your printer know how many of them should be in an inch of paper space? The PPI.
"Change the PPI, and your resolution changes with it"
- If by resolution you mean pixel dimensions, that's not correct.
"My 1440 would display a 72 PPI photo differently than a 1080, or a 720."
- Absolutely incorrect. Your 1440 monitor only cares how many pixels your image is, as does any other monitor. It completely ignores PPI. And there are no standard PPIs.
You really need to read this link before you continue:
http://www.photoshopessentials.com/essentials/the-72-ppi-web-resolution-...
Regardless. My original point was, 72 ppi photos on FB are artifacty and pixelated. 300 ppi photos are, but to a MUCH lesser degree. I've even tested with PNGs (which according to other blogs, bypass FB's compression).
You can say they don't matter for internet, but I have done my own empirical testing. There is a VERY noticeable difference between 72 ppi and 300 ppi (when pixel resolution stays constant).
So you can argue all you want that it doesn't matter. Except, that it does, on FB, apparently.
Your own empirical testing is wrong. You're probably looking at the 72 PPI photo and trying to convince yourself you see more artifacting, because I can assure you it is exactly the same as the 300 PPI one.
The link I gave you even showed a sample photo at 72 PPI, 240 PPI, and 500 PPI, and there is no difference. PPI is completely ignored in the digital realm. To say otherwise is to not understand PPI at all. It's the oldest wive's tale concerning digital images, and needs to go away.
You also said DPI doesn't matter, but now you're saying PPI doesn't matter. So I'm curious what in fact does matter?
They both matter, for different things, for different reasons.
" So I'm curious what in fact does matter?"
Pixel dimensions. On the internet, that is all.
You JUST said that matters for print, not the internet.
If that's the case, why does PPI effect resolution? Why doesn't it effect the physical dimensions?
"You JUST said that matters for print, not the internet."
That's right, that's all I've ever been saying.
"If that's the case, why does PPI effect resolution?"
It doesn't affect resolution. Your 2000x1500 pixel image is still 2000x1500 no matter if it is 1 PPI or 5,000 PPI. Changing the PPI affects nothing. So per your original post, an image on Facebook (or anywhere else on the web) won't look a single bit different if it is 1 PPI, 72 PPI, 300 PPI, or 10,000 PPI. PPI is irrelevant on the internet.
Hey!
I just wanted to write here as there is a problem with exporting at special sizes in LR5. I wanted to export for FB for example with 2048px (long side) and I only get 2047px wide images due to a (I guess) rounding error with some image sizes. (I use a D7000 which format is 4928x3264px. So it is not exactly 2:3 which seems is part of the bug.)
The issue is reported here http://feedback.photoshop.com/photoshop_family/topics/lightroom_5_export... but Adobe hasn't addressed it yet.
I thought if more people would engage in this discussion and make this problem more public Adobe will react and fix this bug which causes me headache and frustration since I changed to LR5.
Please spread the word!!
So facebook can STEAL your images and sell them for commercial purposes? They do not respect copyright.
I just tried following this guide and facebook destroyed my img! There are lots of reds, maybe that's why? I re-posted with my standard 2000px long edge @85% JPG, it's better but still not great. BTS Erwin Olaf post on facebook.com/eriksawayaphotography
For me, the biggest difference comes when I embed the color profile (there's a check box in Photoshop's "Save for Web" dialogue). Most browsers respect the embedded profile now, and it helps (but doesn't guarantee) your image will look more like you intended it. It's especially noticeable on high ISO photos in which the smoothness of transition from one pixel to another is key. That's one possible explanation for why PNGs often look better, too.
The key! This is what I needed: "By choosing either of those dimensions Facebook’s compression formula should leave your images still looking crisp and clear for all your fans."
Thank you!!
I keep at a higher dpi but size to smaller 4x6 and save at a smaller file size around 850 kb that made a huge difference for me
Just print it and send via mail!
How about in illustrator?
Since you can't upload vector images in Facebook, you have to save it as a rasterized image - so the same information applies.
It is fascinating that so so many people, even serious professionals, have no grasp of (digital) image sizes, resizing, resolution etc.
Hi there, I tried using File > Automate > Fit Image in photoshop and then entered in 960 and 960. After it resized the image I went to Image > Image Size and it said it was 960 x 716???
Any idea why that would happen and how to avoid and which one is correct? Thanks for your help!
Cheers
It's working exactly as it should. Basically, you're telling PS "Here's a 960x960 box. Make this image fit in it." So PS takes the long side of the original image, sizes it down to 960px to make it fit in the box, then scales the short side proportionally.
There's nothing wrong with a 960x716 image size. It's simply a scaled down version that keeps the same aspect ratio as the original. And 960px on the longside is optimal for Facebook.
Thanks for this post. At work I tried showing this tutorial to our social media manager and she had a difficult time because her lack of technical experience. To help her, I created a tutorial using paint to help those "technically challenged" individuals to resize images for Facebook timeline images: http://michaelgkeating.com/how-to-properly-resize-images-so-they-fit-on-...
Use PNG instead of JPEG. PNG images will not compress by FB, so u will get maximum image quality. One more think to remember, use low file size PNG's, because higher file sizes increase the loading time.
Is there a size in between 2048px and 960px (in photoshop) because at 960px my photo becomes not as sharp but 2048px seems still very good quality for someone to take off facebook and use a print?
In LR, adding export sharpening for 'screen' helps immensely. It seems to do more for quality, than particular re-size dimensions.
And to further clarify - PPI is the resolution of your file you "send" to the printer. DPI is what the printer ink puts on paper.
http://www.scantips.com/no72dpi.html
Good thing Google+ doesn't destroy image quality like Facebook does. Nor does it strip all the metadata from your images.
I wish Lightroom would offer "export to PNG" as an option.
Nice work.
Glad I read through the comments before making one. My work is done here...LOL.
Helpful ;)
I hope help with my discovery
In my personal page always Facebook change the extension to .jpg and the image looks terrible
I found these in Coca Cola page, they have .png image!=
https://fbcdn-sphotos-c-a.akamaihd.net/hphotos-ak-frc3/1512830_101529250...
Then, I follow the 960pix, into a .png _ Photoshop save for web menu, Quality=Bicubic Shaper /Internet Standar RGB / Interlaced and I get it into a business Facebook page !=
https://scontent-b-dfw.xx.fbcdn.net/hphotos-prn2/s720x720/1499687_699624...
But in my personal page the same .png file Facebook converted to jpg=
https://fbcdn-sphotos-g-a.akamaihd.net/hphotos-ak-frc1/1486915_101536277...
Definitely makes a difference to save your files as PNG. You will have double compression 1st time from you saving as a jpg and 2nd time from when FB resaves as a jpg. Bad deal for sure. Always always png. We developed a free action that does this for you along with some other really great things to make your FB images HOT!!! Delete link if this isn't ok to post but will help people: http://www.colorvaleactions.com/shop/social-friendly-photos-action-by-co...
I uploaded a cover photo today with text and graphics on it, in JPEG format and it looked terrible. Uploaded it as a PNG and it looked MUCH better.
2048 can be acceptable but 960 no way... 960 is fully crap...
Bless you for keeping it simple so those of us, er a little advanced in age can still succeed!
i normally would just make the long side 900 x ? and have it under 1 meg in PNG and looks almost exactly the same as out of photoshop.
for some dumb reason, the image quality is not the same when i upload it to my personal page vs my photography page. It's weird.. The png's on my photography page always looks better for some odd reason..
Once I make these changes in pixel size (I chose 960), how should I go about saving it? I always use the "save for web" option on photo shop, but if I do this would I need to change any of the particulars here? I gererally always have quality at 95, very high, jpeg, quality - bicubic sharper
That wonderful information explains.